kintoneポータルのデザインをカスタマイズする方法|テンプレートを使えば初心者でも簡単

自社の業務に合わせたアプリを作成できるkintoneは非常に便利なサービスですが、kintoneを活用していると「トップページが見にくい」「必要なアプリになかなかアクセスできない」といった使い勝手の問題が発生しがちではないでしょうか?
そんな時、ポータルをカスタマイズすることで操作性をさらに向上させることができます。
当記事では、kintoneのポータルデザインのカスタマイズ方法を紹介します。
簡単な初期設定を用いた方法やテンプレートを使ったカスタマイズ方法などがあるので、参考にしてみてください。
この記事でわかること![]()
- kintoneのポータルデザインの設定方法
- 拡張機能(ツール)やCSS・HTMLなどを使ったポータルデザインのカスタマイズ方法
![]() こんな人におすすめの記事です
こんな人におすすめの記事です
- kintoneのポータルのデザイン・操作性を高めたい方
- kintoneのポータルデザインを簡単にカスタマイズしたい方
▼ポータルカスタマイズのYoutube動画も合わせてご覧ください!
目次
kintoneポータルの初期設定について | シンプルかつ操作性の高いデザインに変更できる?
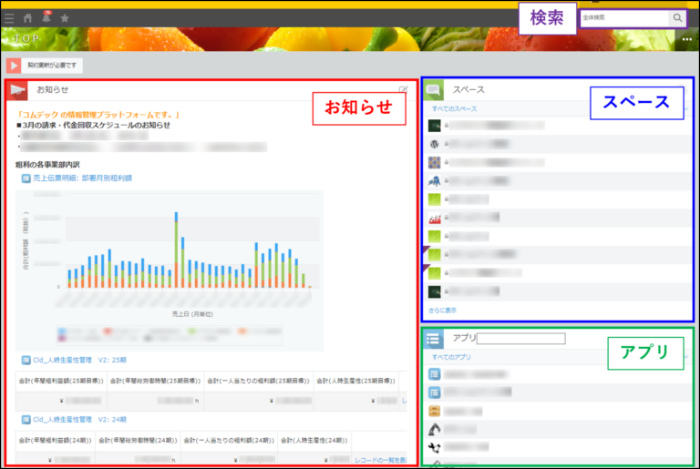
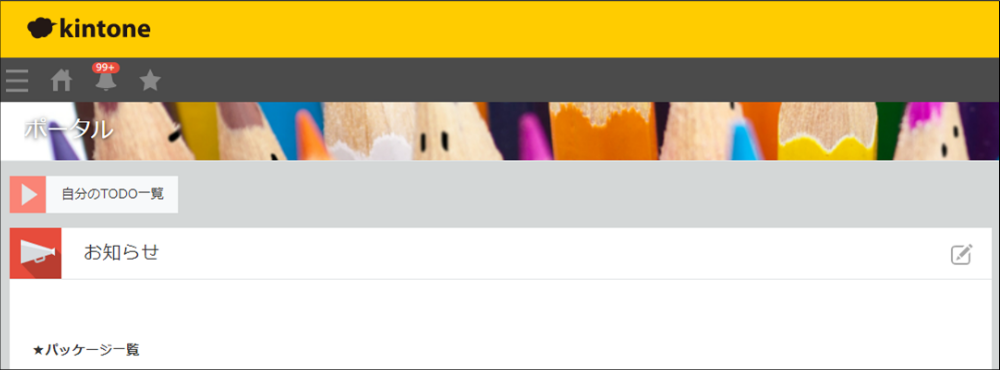
kintoneにはトップページの役割を担う「ポータル」と呼ばれる画面が存在し、初期設定では以下が表示されています。
- お知らせ掲示板
- 通知
- 未処理
※プロセス管理(申請承認)を行っている場合のみ
- スペース
- アプリ
各項目が表示されてる場所が決まっており、整理整頓されているように見えますが、アプリが増えてくると下にスクロールしないと必要なアプリにたどり着けず、利便性が下がってしまうというkintone(キントーン)あるあるを体感している方も少なくありません。
そのため、「目的のアプリを見つけやすいデザインに変更したい」「自分好みにデザインしたい」と考える方もいらっしゃるのではないでしょうか?
kintoneのポータルは変更可能で、標準機能で編集できるのはもちろん、テンプレートやJavaScriptなどを用いることで操作性の高いデザインにカスタマイズできます。
各項目の非表示やヘッダー色、アプリの配置など、さまざまなデザイン変更が可能です。
ただし注意点として、複数のポータルを作成することはできません。部署ごと・プロジェクトごとで複数のポータルを利用したい場合は「複数のスペースを作成してスペースのポータルを利用する」という方法を用いるのがおすすめです。
設定画面からkintoneポータルのデザインを編集する方法
kintoneのポータルデザインを変更したいとき、最もシンプルかつ簡単なのは標準機能の中で「設定画面からデザインを編集する」という方法です。
kintoneのシステム管理権限を持つユーザーもしくはcybozu.com共通管理者であれば、簡単にポータルのデザインを変更できます。
【kintoneの設定画面からポータルデザインを編集する方法】
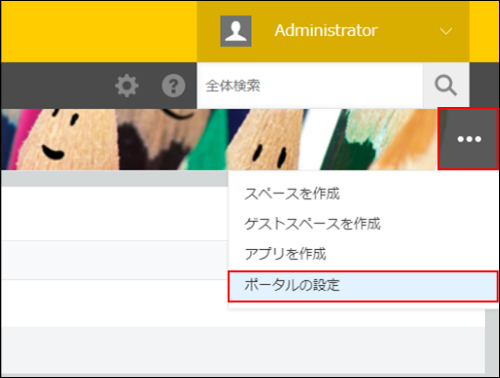
1.ポータル画面右上の「オプションボタン」をクリックし「ポータルの設定」を選択

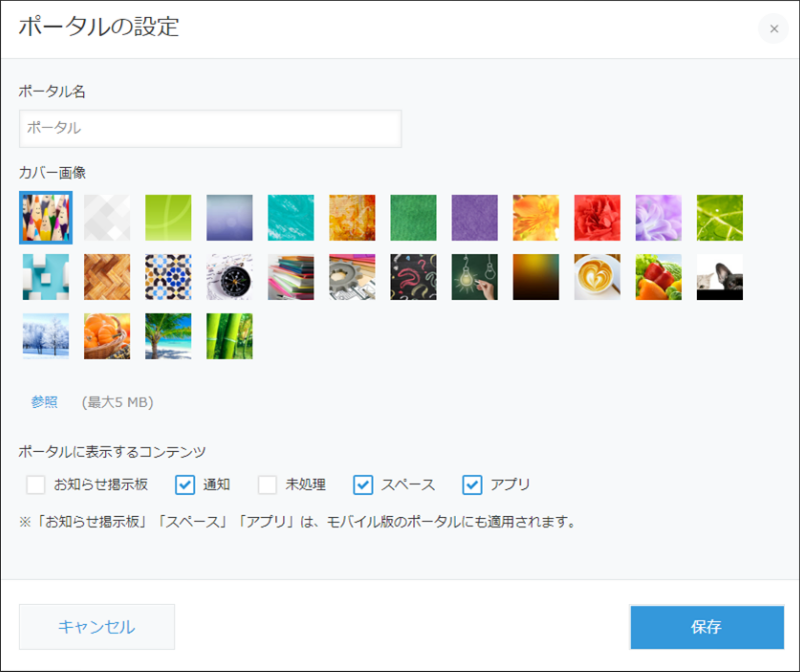
2.必要な項目(ポータル名・カバー画像・ポータルに表示するコンテンツ)を設定
3.「保存」をクリック
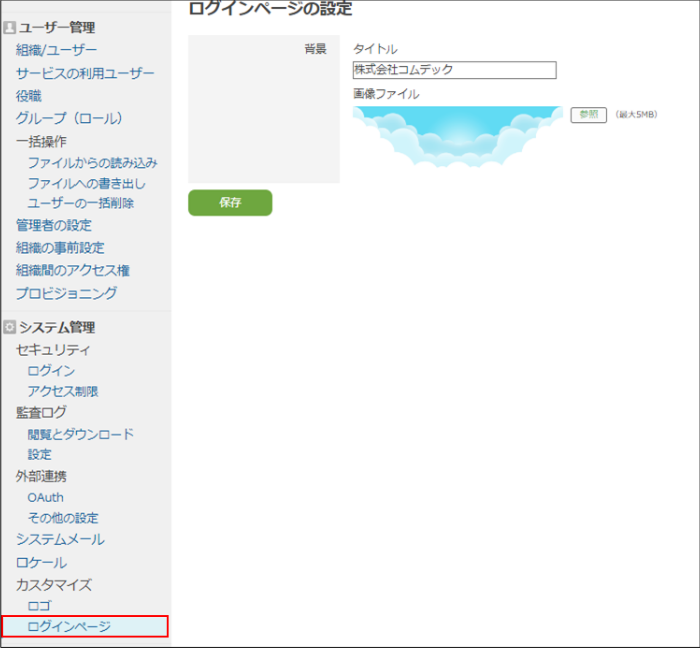
ちなみに「ログイン画面の背景」「ヘッダーのロゴと色」を変更したい、また「お知らせ掲示板」に表示する内容を編集したい場合は、以下のページから設定できます。
・ログイン画面の背景とロゴを変更:「cybozu.com共通管理」の各項目から

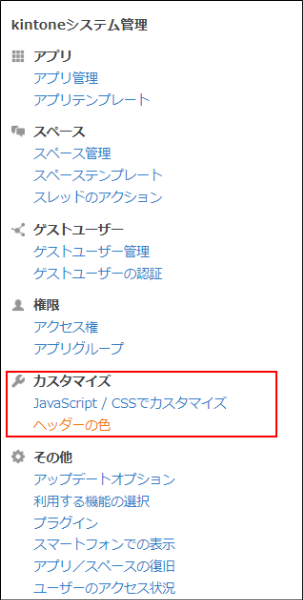
・ヘッダーの色:kintoneシステム管理の「カスタマイズ」から

・「お知らせ掲示板」に表示する内容:お知らせ掲示板の右上の「編集ボタン」から

kintoneのお知らせ掲示板に「よく使うアプリ一覧」を表示させる方法
お知らせ掲示板も、標準機能内でカスタマイズすることが可能です。
kintoneポータルのお知らせ掲示板に「よく使うアプリ一覧」を表示させておくと、ポータルのアプリ一覧をスクロールしてアプリにアクセスする手間が減るのでおすすめです。
Wordで作成した表を挿入する方法なのですが、アプリリンクをアイコン付きで表示することで、視覚的にも使いやすいポータルにカスタマイズできます。
【kintoneのお知らせ掲示板に「よく使うアプリ一覧」を整理整頓して表示させる方法】
- Wordを開いて、挿入タブから「表」を選択
- 「行×列」を必要数選択する(必要に応じて表のスタイル変更可)
- kintoneポータルのお知らせ掲示板の編集画面を開く
- Wordで作成した表をコピーしてお知らせ掲示板の編集画面に貼り付ける
- クリップアイコン(添付ファイル)から、表の中にアイコンにしたい画像を添付する
- アイコンにカーソルを合わせてサイズを変更する
- リンクアイコンをクリックして、表示させたいアプリのリンクを設定する
お知らせ掲示板の編集方法は、以下の記事でより詳しく解説しています。気になる方はぜひご覧ください。
▼kintoneのお知らせ掲示板のカスタマイズ方法を解説!ポータル・スペース画面をより便利に!
kintoneポータルに表示されるアイコンデザインを変更する方法
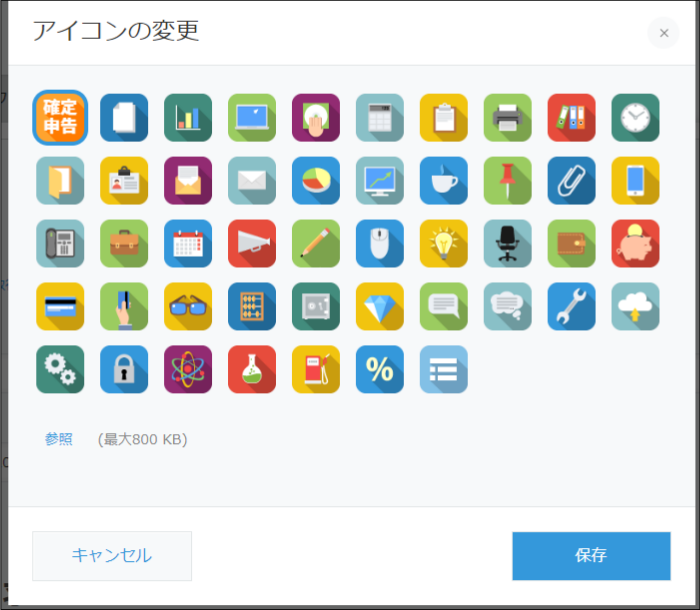
kintoneポータルに表示されるアイコンもデザインを変更できます。アイコンとはアプリごとに設定できる画像のことです。
アプリ内容に関連する画像を設定すれば、ひと目で「〇〇業務のアプリ」だと判断できます。

アイコンはkintoneのサンプルを使用、もしくはアイコン配布サイトからダウンロードまたは作成して設定できます。
変更方法はシンプルで、レコード一覧画面右上の歯車アイコンから「設定」のボタンをクリックして「アイコンと説明」から設定を行うだけです。

先ほど解説したお知らせ掲示板へのアプリアイコン表示も、一目でそのアプリだと判別できるアイコンにするとより利便性が向上するのでおすすめです。
詳しい手順やおすすめのアイコンサイトは以下の記事で解説しているので、気になる方はぜひご覧ください。
▼kintoneのアイコンが作成できるおすすめサイト5選!変更手順や活用方法も解説
テンプレートを使ってkintoneポータルのデザインをカスタマイズする方法
kintoneポータルのデザインをおしゃれにカスタマイズしたいなら、テンプレートを用いた方法がおすすめです。
拡張機能(ツール)の「Kintone Portal Designer」を使えば、JavaScriptに関する知識不要でポータルをカスタマイズできます。
【テンプレートを使ったkintoneポータルのデザイン変更方法】
- Kintone Portal Designerをインストール
- kintoneのポータルを開く
- 画面右上に表示される「Kintone Portal Designer」のツールバーをクリックして起動させる
- 画面上部のボタンを「Import」「Import Sample Template」の順にクリック
- 表示されるテンプレートの一覧ダイアログから好みのサンプルテンプレートを選択して「Import」ボタンをクリック
※テンプレートのHTMLやCSSが読み込まれる - 画面左上にあるトグルボタンをクリックして表示を「Design Portal」に切り替える
- HTML・CSSなどがkintoneに読み込まれるため「Save」ボタンをクリック
- kintoneのポータル画面に戻り、再読み込みを行う
※サンプルテンプレートのデザインを変更する方法は公式HPを参照ください
デザインテンプレートが豊富なだけでなく、カスタマイズ時に役立つアイコンも50種類以上用意されています。アプリはセクションごとにまとめられるので「必要なアプリを探すのに時間がかかる」といった課題も解決できます。
API×JavaScriptを使ってkintoneポータルのデザインをカスタマイズする方法
API×JavaScriptを使ってkintoneポータルのデザインをカスタマイズする方法もあります。
【API×JavaScriptを使ったkintoneポータルのデザイン変更方法】
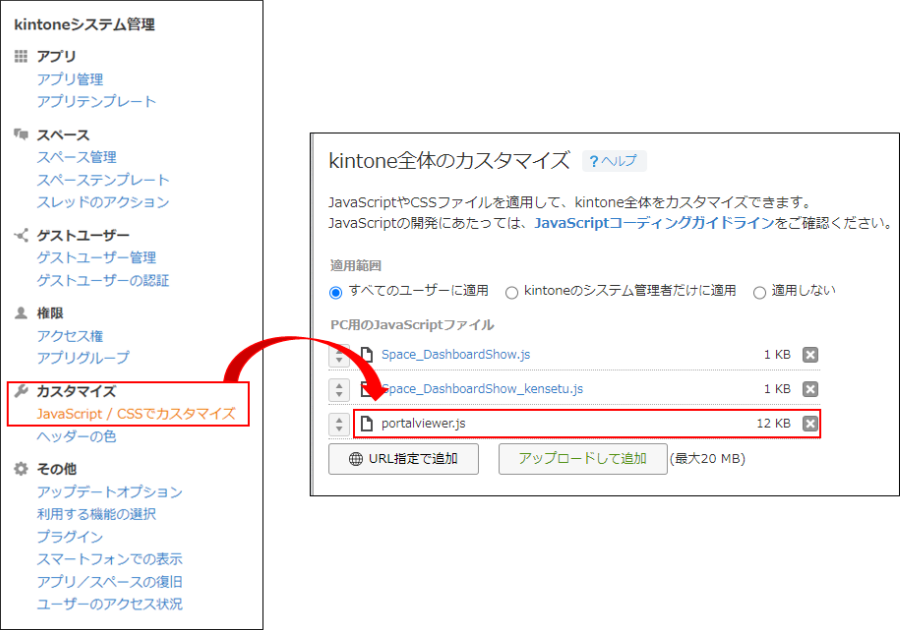
- ポータル画面からkintoneシステム管理画面を開く
- 「JavaScript / CSSによるカスタマイズ」をクリック
- カスタマイズの適用範囲を選択する(すべてのユーザーに適用・kintoneのシステム管理者だけに適用・適用しない)
- 「URL指定で追加」または「アップロードして追加」をクリックして取り込むファイルを選択する(上限30個)
- 「保存」をクリック
プラグインを使ってkintoneポータルにアプリを表示させる方法
ここでは、プラグインを使ってkintoneポータルにアプリを貼り付ける方法を紹介します。
「ポータル内アプリ表示プラグイン」を活用すれば、ユーザーによって表示するアプリを切り替えたり、ポータルにアラートを表示したりできます。
【「ポータル内アプリ表示プラグイン」の設定(インストール)方法】
1.TIS社の公式HPからプラグインをダウンロードする(Zipファイルの解凍不要)

3.空のアプリを作成し、アプリのプラグイン設定画面でプラグインを追加する
※ポータルに表示させるためのアプリになるので、中身は必要ありません

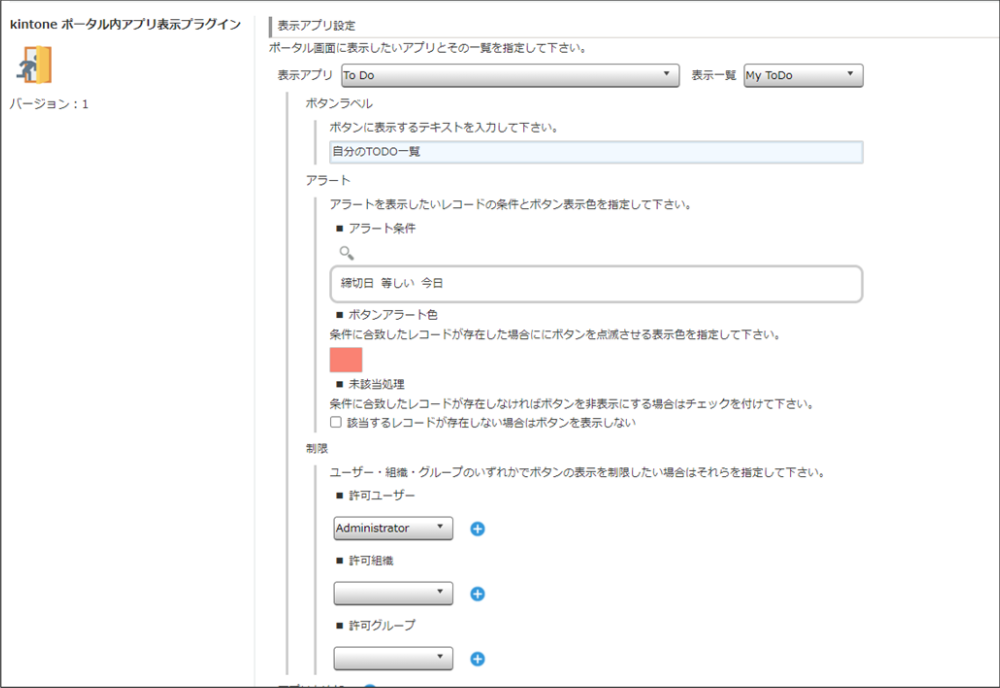
4.プラグインの設定画面を開き、内容に沿って各フィールドを指定する

5.ページ下部の「ファイル書き出しボタン」をクリック
設定の保存・ポータル画面用JavaScriptファイルのダウンロードが実行されます。
6.ダウンロードしたzipファイルを展開し、kintoneシステム管理の「Javascript / CSSでカスタマイズ」ページから展開したファイルをアップロードして保存

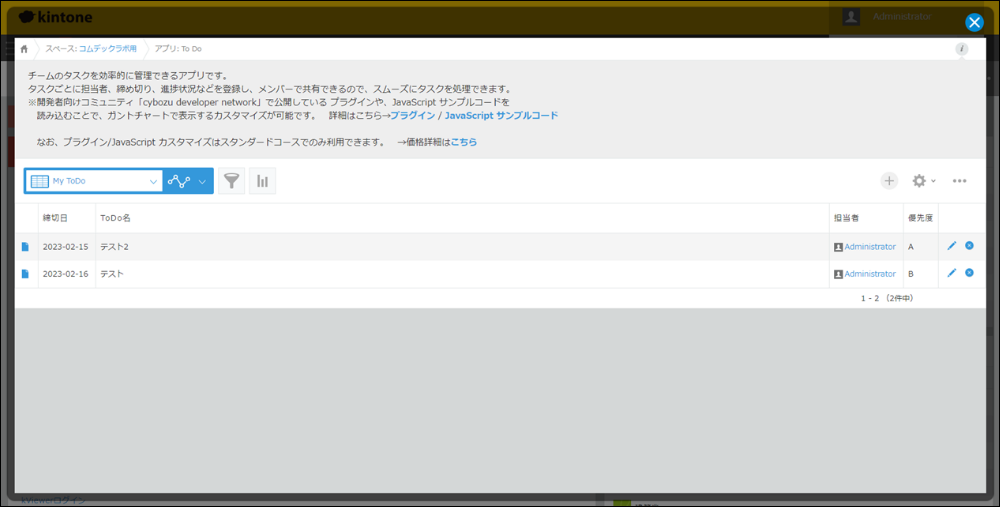
ポータル画面にボタンが表示されれば設定完了です。ボタンをクリックすれば、指定したアプリの一覧画面がポップアップで表示されます。
 人によって表示するアプリを変えることができる他、アラートを出すことも可能です。
人によって表示するアプリを変えることができる他、アラートを出すことも可能です。

ポータルデザインをカスタマイズして使いやすいkintoneを実現しよう!
kintoneを活用するなら、ポータル画面にもこだわるのがおすすめです。
導入初期は「そのまま」でも良いかもしれませんが、kintone活用が会社全体に広がり始めたり、アプリが増えてきたらポータルのカスタマイズも検討してみましょう。
カスタマイズすることで必要なアプリにすぐアクセスすることができ、利便性が向上します。
kintoneポータルのカスタマイズ方法は複数あります。
JavaScriptをはじめプログラミングが苦手な方は、標準機能内でのカスタマイズやプラグインを用いた方法などから始めてみてください。

この事例を自社でも実現したい!
という企業さまはお問い合わせください!
お問い合わせはこちら