kintoneとMicrosoftTeamsを連携させてチャットで通知を送ろう!設定方法を詳しく解説

「PCメインで使っているからkintoneの通知に気が付けない」「kintoneからの通知が多すぎて、重要な通知を見逃してしまう」といった声は様々な企業さまから伺います。
本当に重要な通知だけ、別の方法で通知できないか?というご要望にお応えして、今回はMicrosoftTeamsにkintoneから通知を行う方法をご紹介します!
- kintoneとTeamsを連携させるメリット
- kintoneとTeamsの連携設定方法
- kintoneの通知が多すぎて見逃してしまう
- 普段使っているチャットツールのTeamsに通知が来るようにしたい
目次
kintoneからの通知が多すぎ!大事な通知を見逃してしまう……
kintone(キントーン)では各アプリから条件に応じて通知を出すことができます。
承認依頼があった時やレコードが登録されたとき、自分が担当者に指定されたとき等々…必要な人に必要なタイミングで通知を送ることで、業務を円滑にすすめることが可能です。
しかしアプリが増えてきたり、管理すべき情報の多い上長の立場になると、各アプリから通知が送れる分、あれもこれも……と設定してしまい、重要な通知がわからなくなってしまうことも多いのではないでしょうか?
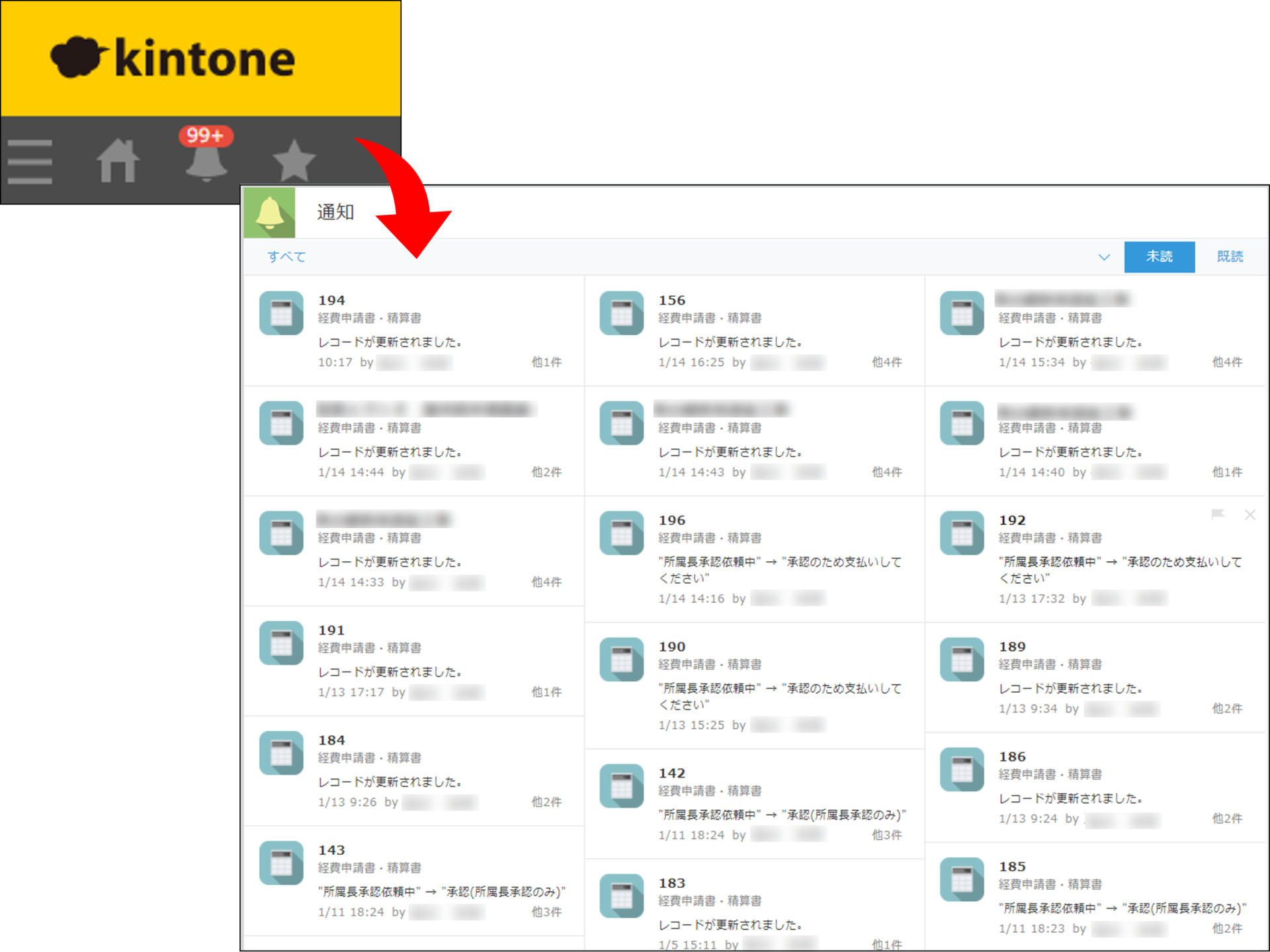
kintone上部の通知マークは常に「99+」の状態、そんな人もきっと少なくないはず。
通知を特定のアプリに絞って表示する機能はありますが、あくまでそれは表示だけの話になるため、通知段階で「より重要度の高いもの」と「そうでないもの」を振り分けることはできません。
せっかくの通知機能なので、おすすめは「通知設定そのものを見直して重要な通知だけが届くようにする」ことですが、どれも必要だから通知を出しているのであって、なかなか通知設定を解除するわけにもいかないと言うのが実情かと思います。
そこで、そんな「kintoneからの通知が多すぎて重要な通知を見逃してしまう」方向けにお勧めしたいのが「MicrosoftTeams連携通知」です。
kintoneとMicrosoftTeamsを連携させるメリット
MicrosoftTeams(チームズ)とは、ワードやエクセルと同じくMicrosoftが提供するビジネスコミュニケーションツールです。
Microsoft365を利用していれば標準で入っているため、チャットやWEB会議のツールとしてご利用いただいている企業さまも多いのではないでしょうか?
kintoneとTeamsを連携すると、指定したアプリに新しい情報が追加されたとき、Teamsの特定のグループに任意のテンプレートで通知を行うことができます。
普段のコミュニケーションをTeamsで行っているのであれば、kintoneの通知を日常のコミュニケーションツールに一元化する事で情報共有のスピード向上を期待できます。
また、アプリ事にチャットルームを分けることが出来るので必要な通知に無駄なくアクセスすることが可能です。
kintoneとMicrosoftTeamsをWebhook Incomingで連携!設定手順を解説
ステップ1.kintoneアプリ作成
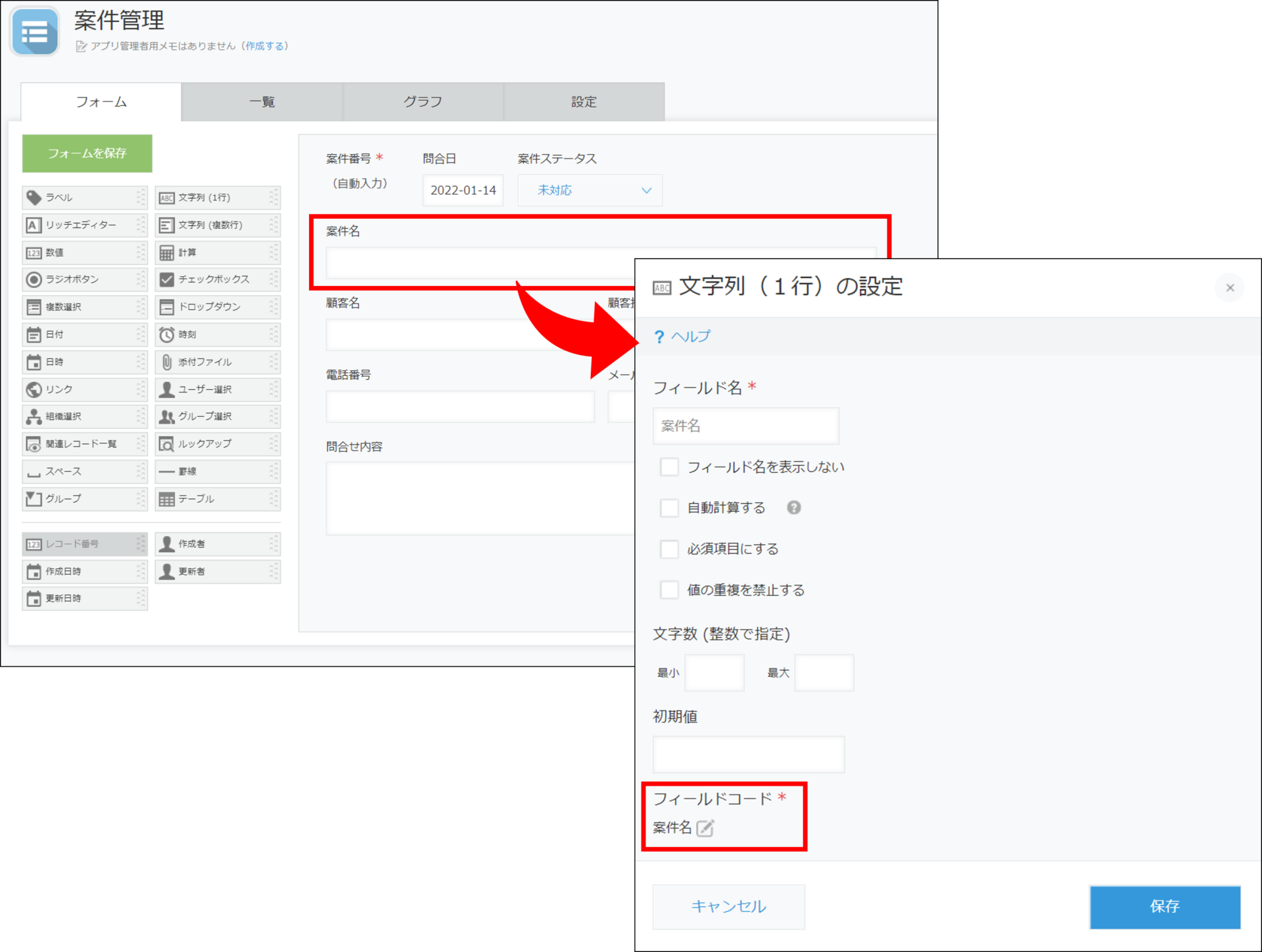
まずは通知したいアプリを作成します。
既に通知したいアプリがあるときには、通知するときにどの項目の情報をTeams側で見たいかを精査しておいてください。
この時、フィールドコードをフィールド名に合わせて設定しておくと、後程通知のテンプレートを作成するときに分かりやすくなります。
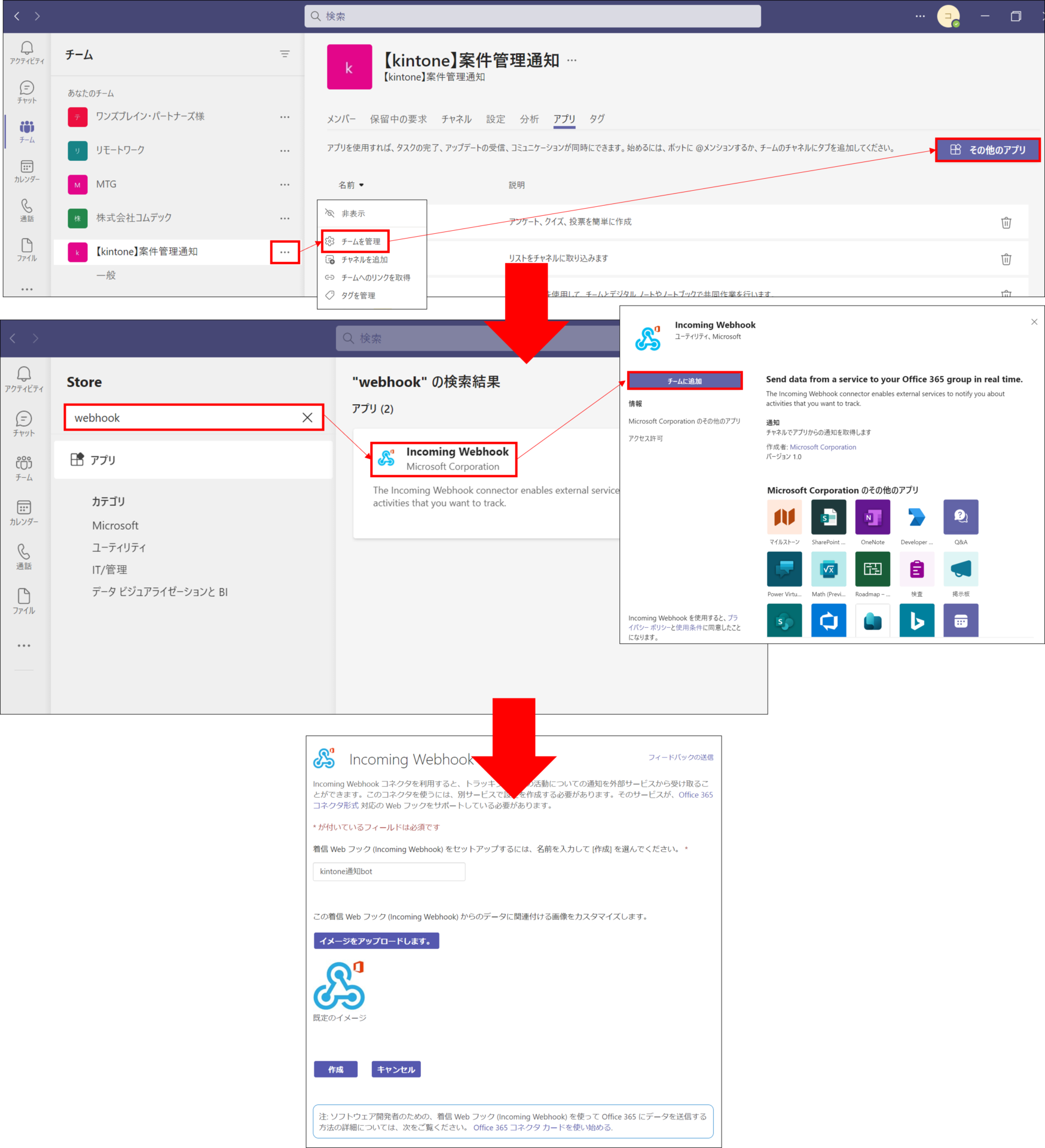
ステップ2.TeamsにWebhook Incomingを追加
アプリの作成ができたら、TeamsにWebhook Incomingを追加しましょう。
これについては、Microsoft365の管理者に許可を出してもらう必要があります。
ステップ3.通知を行いたいTeamsグループの管理画面に「Webhook Incoming」を追加する
通知を行いたいTeamsグループの管理画面を開き、先ほどTeamsそのものに追加したWebhook Incomingを追加してください。
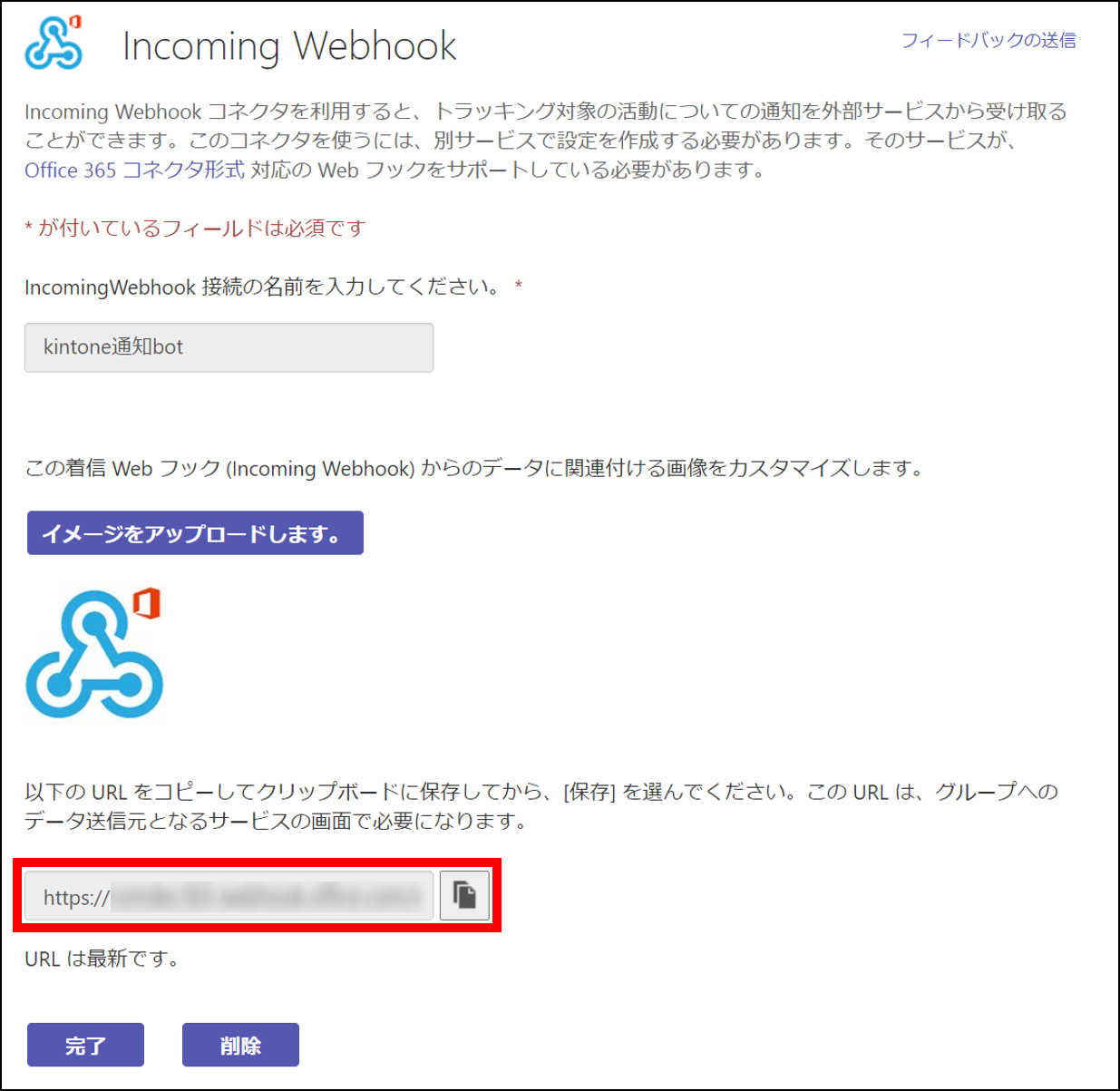
ステップ4.Webhookの着信URLをコピーする
Webhook Incomingを追加すると、着信URLが表示されます。
後程連携用のJavaScriptを作成する際に必要となりますので必ずコピーしてください。
ステップ5.連携用のJavaScriptファイルを作成
通知したいアプリの内容に合わせて、最初に設定したフィールドコードを黄色マーカー部分に入れていきます。
ここで登録した内容がTeamsに通知されるテンプレート文章となります。
|
(function() {
“use strict”;
kintone.events.on(“app.record.create.submit.success”, function(event) {
var Url = “https://{サブドメイン名}.cybozu.com/k/” + kintone.app.getId() + “/show#record=” + e.recordId;
var webhookUrl = ‘{Incoming WebhookのURL}‘;
var data = {
“text”:
“URL:” + “<a href=\”” + Url + “\”>” + Url + “</a>” + “<br>” +
“「案件管理」にレコードが追加されました。<br>” +
“案件名:” + event.record[‘案件名‘].value + “<br>” +
“顧客名:” + event.record[‘顧客名‘].value + “<br>” +
“顧客担当者名:” + event.record[‘顧客担当者名‘].value + “<br>” +
“電話番号:” + event.record[‘電話番号‘].value +”<br>” +
“メールアドレス:” + event.record[‘メールアドレス‘].value +”<br>” +
“問合せ内容:” + event.record[‘問合せ内容‘].value
};
return new kintone.Promise(function(resolve, reject) {
kintone.proxy(webhookUrl, ‘POST’, {}, data, function(body, status, headers) {
console.log(status, body);
resolve(event);
});
});
}
);
})();
|
{サブドメイン}:kintoneのサブドメイン「https://○○○○.cybozu.com/k/」の○○○○の部分です。
{Incoming WebhookのURL}:ステップ4で取得した着信URL
太字部分の「app.record.create.submit.success」は「レコードの新規登録が完了したら」というイベントを指定しています。
「レコードが編集されたとき」に通知を行いたい場合には、「app.record.edit.submit.success」を指定します。
ステップ6.kintoneにJavaScriptファイルを取り込む
JavaScript設定ファイルを保存したら、ファイルをkintoneアプリに取り込みましょう!
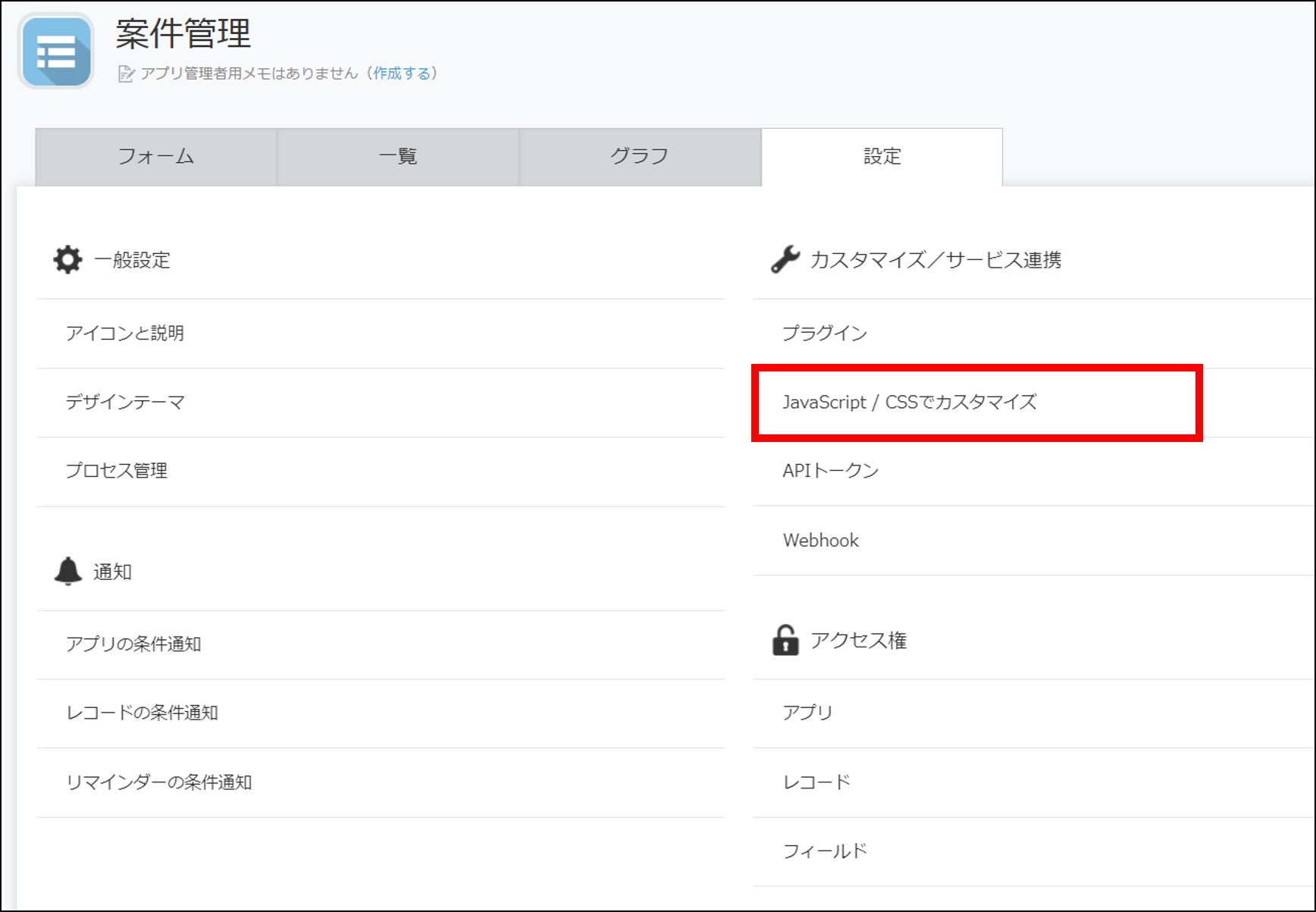
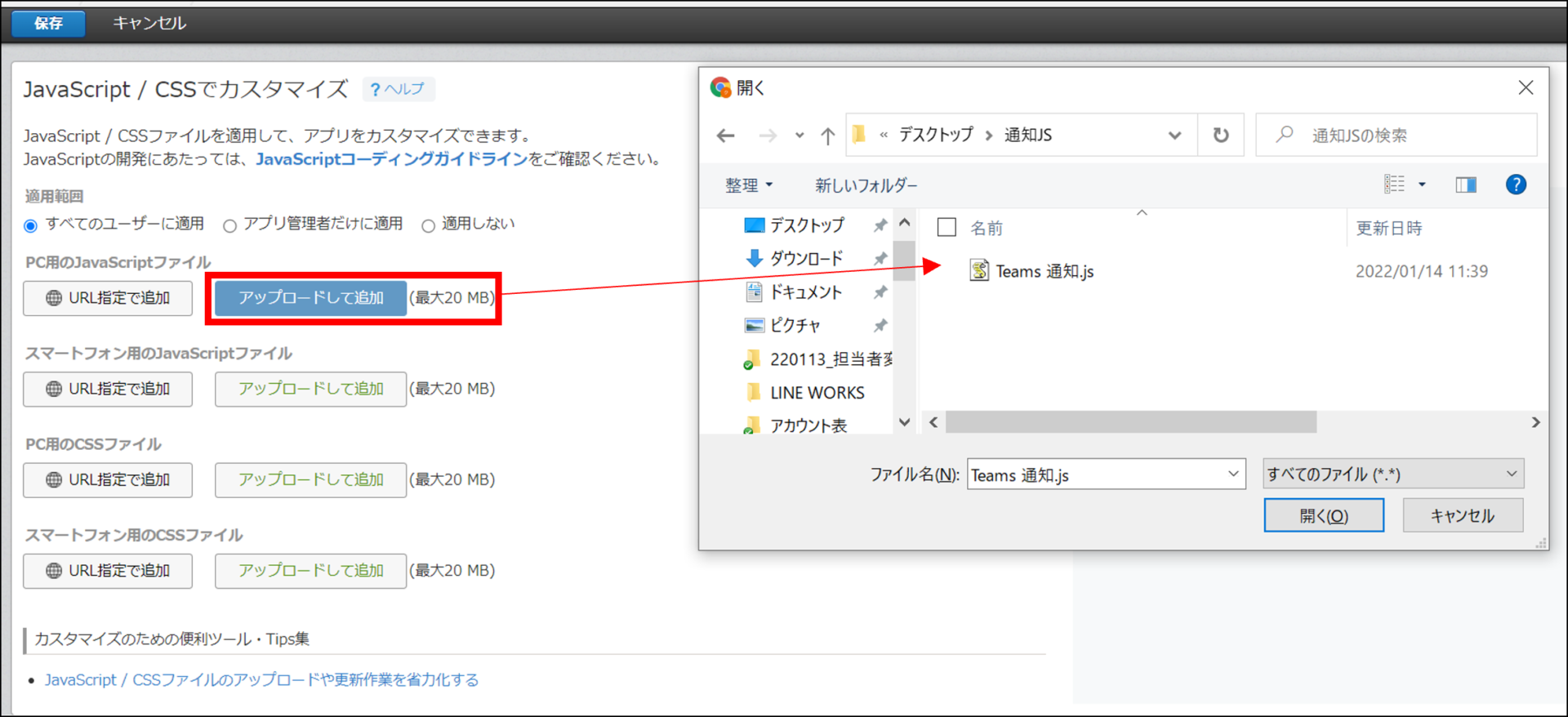
JavaScriptファイルの取り込みは、アプリの設定画面から行うことができます。
「JavaScript / CSSでカスタマイズ」から、「PC用のJavaScriptファイル」に「アップロードして追加」で先ほど作成したJavaScriptファイルを指定します。
これで設定は完了です!
kintone通知のカスタマイズで見逃しゼロへ!
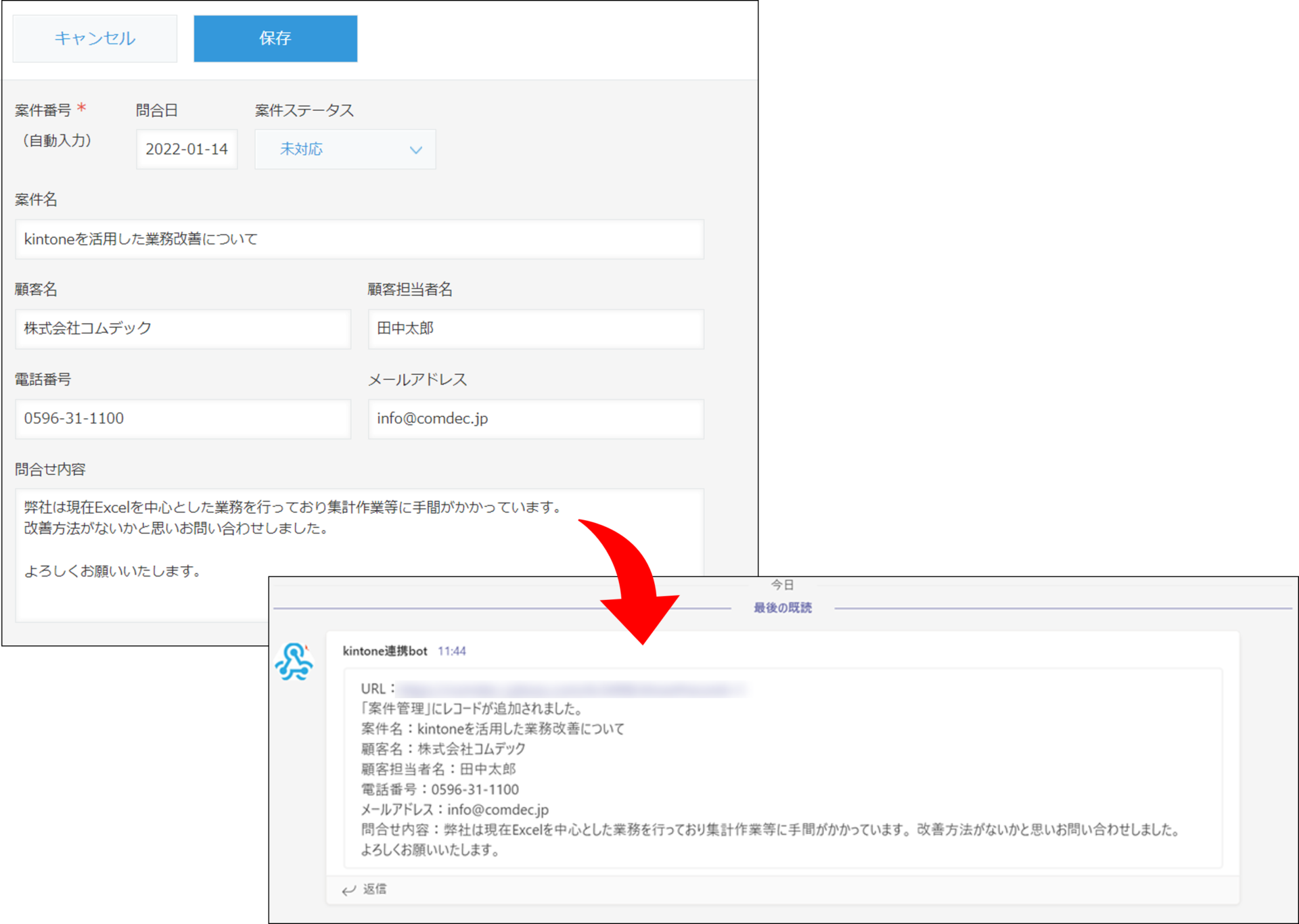
kintoneに以下画像のようなレコードが登録されると、Teamsにはテンプレートで指定した通りの通知チャットが届きます。
kintoneとTeamsをIncoming WebhookとJavaScriptで連携させることで、ついつい見逃してしまうkintoneの通知を確実に目にするチャットと言う形で通知できるようになりました。
JavaScriptによるカスタマイズが必要となるため少し手が出しにくいと思ってしまうかもしれませんが、比較的シンプルな設定になっていますので、カスタマイズの入門としても試してみてはいかがでしょうか?

この事例を自社でも実現したい!
という企業さまはお問い合わせください!
お問い合わせはこちら